こんにちは。シカタローです。私は今までJavaやScalaを使ってバックエンド開発を担当してきました。そんなバックエンドエンジニアがフロントエンド技術を学ぶのにTypeScriptを勉強してみました。
目次
1.TypeScriptとは
TypeScriptはマイクロソフトによって開発されたJavaScriptを書きやすくしたオープンソースプログラミング言語です。TypeScriptはコンパイルすることでJavaScriptのソースへ変換され、ブラウザで実行されます。
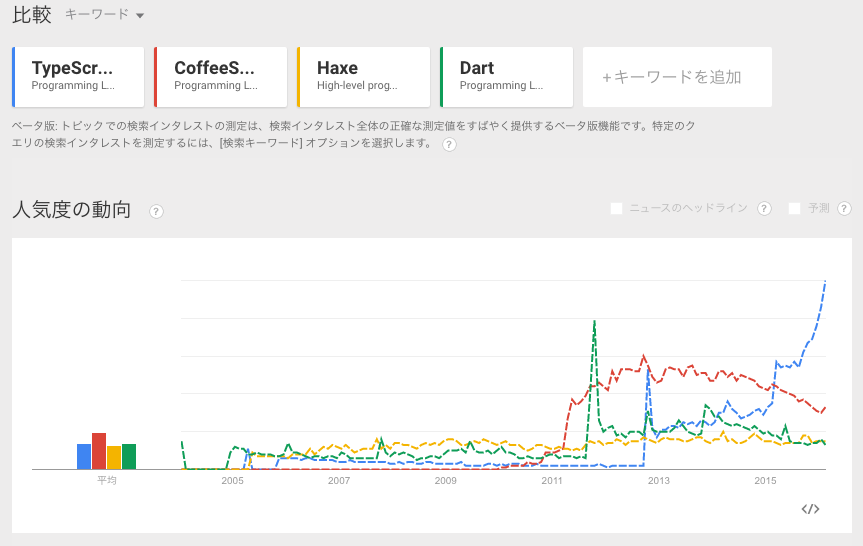
TypeScriptはAltJSと呼ばれるJavaScript代替を目指す言語の1種であり、CoffeeScript、Haxe、Dartと競合する言語ですが2015年以降は人気が急上昇中しています。
言語としての特徴としては以下の様なものがあり、JavaやScalaに似た構文を採用しています。
・静的型付け
・クラスベースオブジェクト指向
・JavaScriptの標準言語仕様であるECMAScriptに準拠
2.TypeScriptを書いてみよう
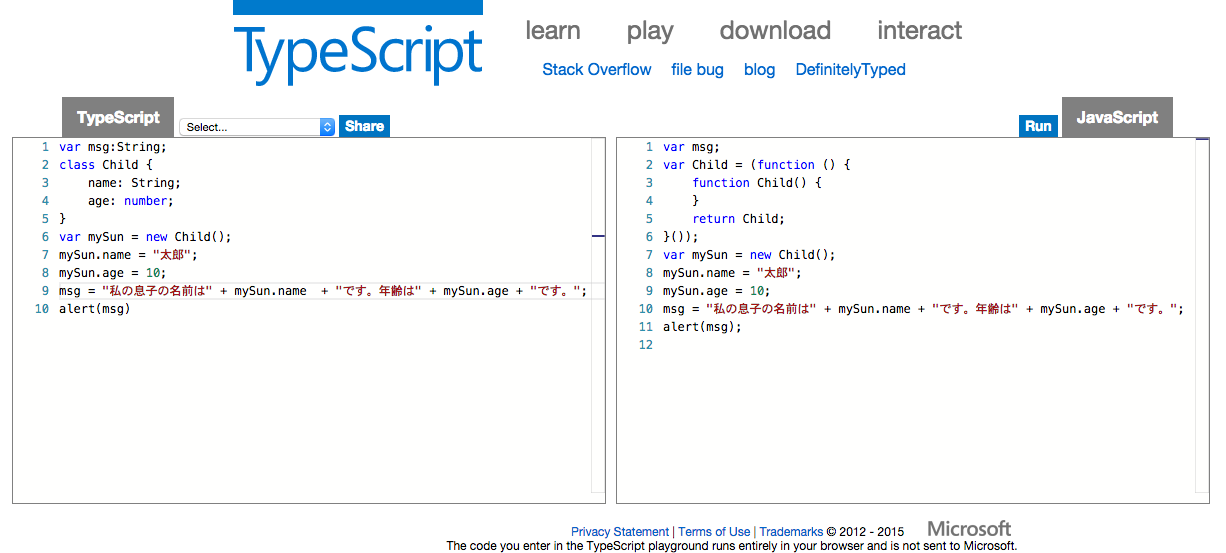
TypeScriptを試すには公式WebサイトのPlaygroundを使用するのがお手軽です。リンク先に飛ぶと以下の様な画面が出力されます。左側にTypeScriptを記述すると右側に対応するJavaScriptが出力され、Runボタンを押すとJavaScriptが実行されます。
このTypeScriptソースが
var msg:String;
class Child {
name: String;
age: number;
}
var mySun = new Child();
mySun.name = "太郎";
mySun.age = 10;
msg = "私の息子の名前は" + mySun.name + "です。年齢は" + mySun.age + "です。";
alert(msg);
このようなJavaScriptソースとして出力されます。
var msg;
var Child = (function () {
function Child() {
}
return Child;
}());
var mySun = new Child();
mySun.name = "太郎";
mySun.age = 10;
msg = "私の息子の名前は" + mySun.name + "です。年齢は" + mySun.age + "です。";
alert(msg);
3.おわりに
構文がJavaやScalaに似ているため、今までJavaScriptの構文に馴染めなかったJavaエンジニアにもおすすめできる言語だと思います。今後、少しづつ言語の特徴をご紹介していきたいと思います。
それではまた。
<スポンサーリンク>
- 投稿タグ
- JavaScript, TypeScript